Blog Netfori |
| Cara Membuat Archive/Sitemap Blog yang Responsive Posted: 28 Jun 2013 12:05 AM PDT 
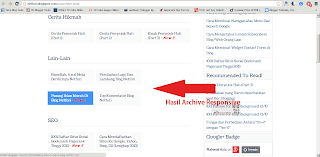
PENTING! Bagi blog yang belum GO RESPONSIVE sebaiknya baca terlebih dahulu artikel cara membuat archive blog yang lebih baik. Mengapa? Karena archive/sitemap tersebut lebih cepat dibandingkan dengan sitemap yang lainnya. Tak terbantahkan lagi, perkembangan zaman juga memberikan dampak terhadap perkembangan desain blog. Salah satunya dengan adanya responsive web design. Resposive web design adalah suatu methode pendekatan dalam proses design web site yang bertujuan untuk menghadirkan kemudahan dalam membaca dan melakukan navigasi dengan meminimalisasi proses resize, panning, dan scrolling baik saat website dilihat dari dekstop (PC) ataupun perangkat mobile lainnya (tablet dan smartphone) [sumber: ryanardi.com]. Maka bila ada orang yang menggunakan device seperti hp, PC, maupun smartphone, tampilan web tersebut akan menyesuaikan dengan sendirinya. Memang bayak yang sudah membahas cara ini, tetapi kebanyakan cara yang disampaikan tidak mendukun desain web yang responsive. Oleh karena itu, di sini saya akan menjelaskan bagaimana cara membuat sitemap/archive/daftar isi di halaman statis tetapi juga responsive. Silahkan dilihat terlebih dahulu demonya. PreviewResponsive Archive for Blogger Untuk Melihat Tampilan Responsive dapat melihat di sini. Cara Membuat Responsive Archive/Sitemap for Blogger di halaman statis
<script src="https://googledrive.com/host/0BwGpfL5YSUPlckNBdDFQYjZlXzg" type="text/javascript"></script> <script src="http://netfori.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> <style type="text/css"> .post-archive { width: 100%; padding: 20px 0; text-transform: capitalize; } .post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; } .ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;} .ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; } .ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #FFFFFF; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; } .ct-columns-3 p a:hover { background: #4d90fe; color: #fff; } @media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } } </style>
7. Pada bagian "Options" pilih "Don't allow, hide existing" 8. Klik "Publish" dan selesai. Cek halaman tersebut untuk melihat hasilnya. Demikian tutor singkat ini. Bila ada saran/masukan/pujian/kritikan silahkan komen di kotak komentar google+ di bawah ini. Terimakasih. Sumber di sini. |
| You are subscribed to email updates from Blog Netfori To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |